Meine Seite hat ein horizontales Menu1 auf dem Desktop, ist sehr minimalistisch und setzt Farbe sehr zurückhaltend ein. Warum habe ich mich dafür entschieden?
Das Internet ist überfüllt mit Webseiten. Und auf den meisten Webseiten hat sich etabliert, dass man ein Menu oben auf der Seite hat, das manchmal beim scrollen hängen bleibt. Immerhin haben die meisten der Seiten, die ich erstellt habe oder noch immer betreue, auch so ein Menu. Aber wenn man ehrlich ist, macht das nur Sinn, wenn die Seite auch die ganze verfügbare Breite einnimmt.
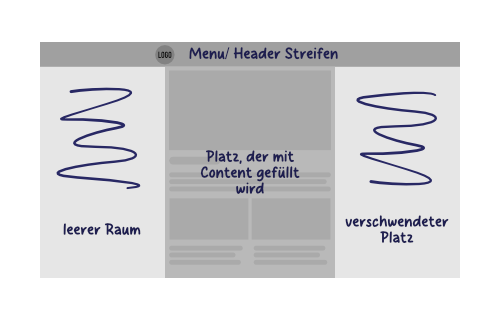
Um es einmal zu veranschaulichen; die meisten Webseiten sehen so aus:

Computer-Bildschirme sind breiter, als sie hoch sind. Der Text auf Webseiten wird in der Mitte platziert und nimmt nicht die volle Breite ein. Das macht auch Sinn, da der Text ab einer gewissen Absatz-Breite nicht mehr gut leserlich ist. Das lässt links uns rechts viel Platz, den man auch nutzen könnte. Aber in 99% der Seiten ist dort kein Inhalt.
Und diesen Platz könnte man Beispielsweise für das Menu der Webseite nutzen. Denn so spart man auch Platz in der Höhe, der dann für mehr Inhalt genutzt werden kann.
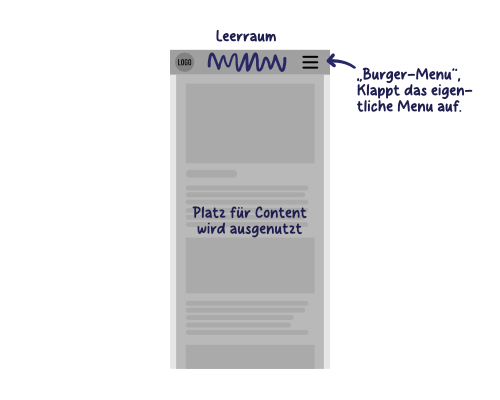
Auf der anderen Seite haben wir Smartphones, die höher sind, als sie breit sind. Hier macht ein Menu auf der Seite keinen Sinn, da man damit den Platz in der Breite noch mehr einschränkt. Hier ist also ein Horizontales Menu der richtige Weg.

Das Problem ist, dass meistens das Logo in der Menu-Leiste platziert wird und man Rechts ein sogenanntes “Burger-Menu” hat, also drei Striche, um das Menu aufzuklappen. Und hier wird der Verfügbare Platz auch nicht optimal genutzt. Man kann die ganze Breite der Leiste für sein Menu nutzen. Und wenn wir schon dabei sind, das Menu besser zugänglich zu machen, kann man es auch am unteren Bildschirmrand platzieren, da hier die Finger sind, nicht am oberen Rand.
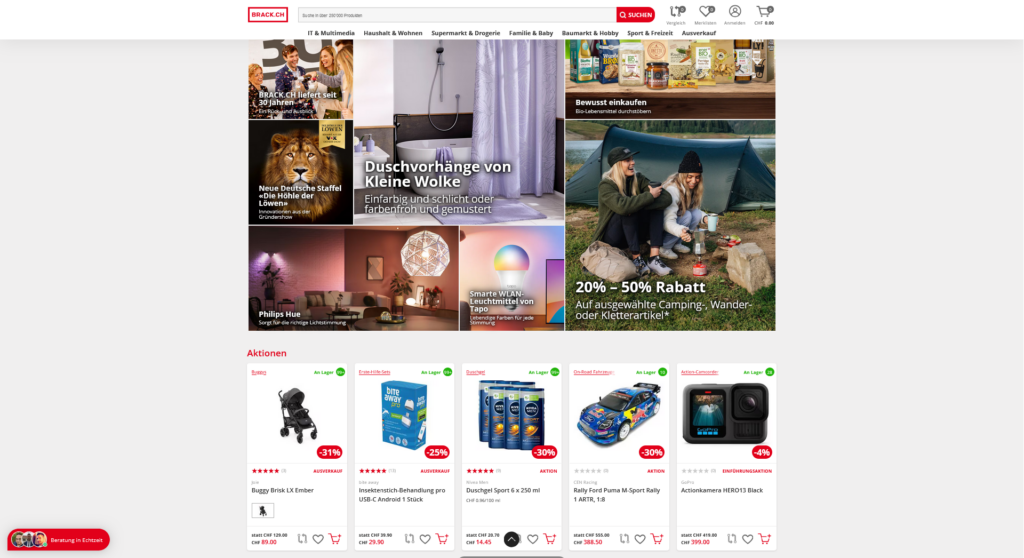
Zuletzt geht es um den Einsatz von Farbe. Viele Seiten nutzen Farben sehr freizügig. Man erschlägt den Besucher mit schön animierten und gestalteten Elementen. Aber ein solcher Overkill2 an Farben macht es schwieriger herauszufinden, wo man draufklicken soll. Und viele Bilder verstärken dieses unterbewusste Gefühl der Verwirrung.

Und daher setze ich Farbe und auch Bilder auf meiner Seite sehr sporadisch oder gar nicht ein. Mit der Startseite als Ausnahme sind auf meiner Seite ausschliesslich Buttons farbig. So stechen Sie als Elemente heraus und geben einen klaren Hinweis darauf, wo man draufklicken kann.
Und ich setze keine Bilder ein. Um etwas visuell zu repräsentieren, nutze ich Icons, grobe Darstellungen oder Grafiken. Das unterstreicht die ruhige Atmosphäre der Seite und lenkt den Fokus noch mehr auf die farbigen Buttons.
Schreiben Sie einen Kommentar