Wie ist der genaue Farbcode, meiner genutzten Farben? Was sind die Masse meines Logos? Und welche Gestaltungselemente kommen bei mir zum Einsatz?
Eine “Visual Identity”, ein “Corporate Design”, oder eine “Corporate Identity” ist bei Firmen ein Dokument, wo sie zusammentragen, wie genau ihr Logo aussieht, wie es einzusetzen ist, welche Farben und Schriften sie verwenden, etc. Das kann ich auch. Nur mein Dokument ist nicht ganz so lang:
Logo
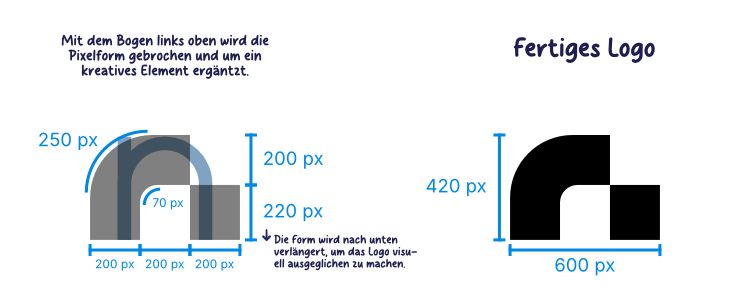
Meine Logomarke ist eine vereinfachte Darstellung vom Buchstaben n. Es ist eine Mischung aus Rechtecken, die Pixel und somit die Digitale Arbeit repräsentieren und aus einem Bogen, der die Pixel-Darstellung bewusst bricht und damit die kreative Seite meiner Arbeit repräsentiert.
Hier ein kleiner Breakdown, was der Geankenprozess hinter dem Logo war:



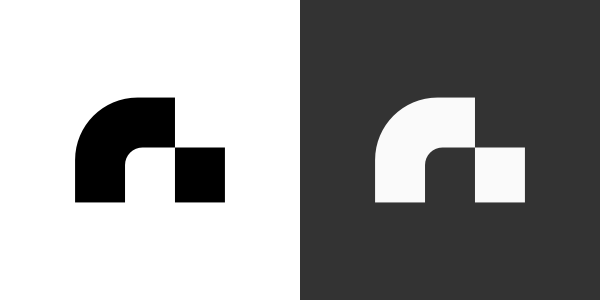
Und hier das fertige Logo in der hellen und dunklen Variante.

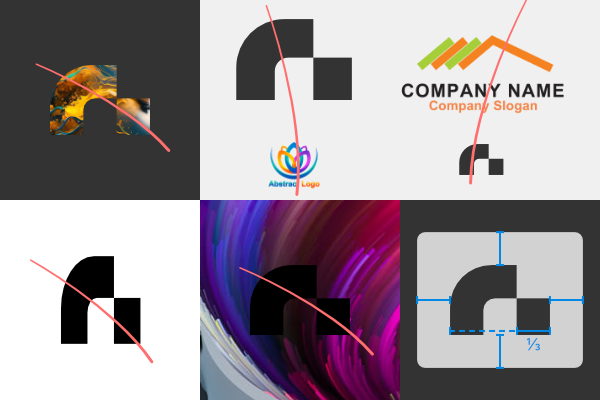
Das Logo darf unter berücksichtigung folgender Vorgaben verwendet werden: Nur einfarbig darstellen, neben anderen Logos muss es visuellen ausgeglichen erscheinen, es darf nicht verformt werden, der Untergrund darf es nicht untergehen lassen und es müssen mindestens 200px (⅓ Breite vom Logo) rundherum Platz gelassen werden.

Farben
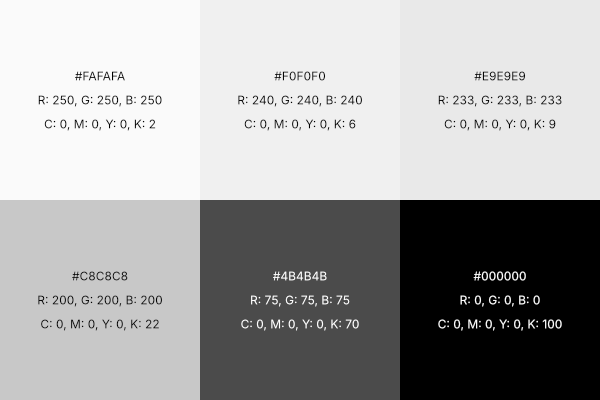
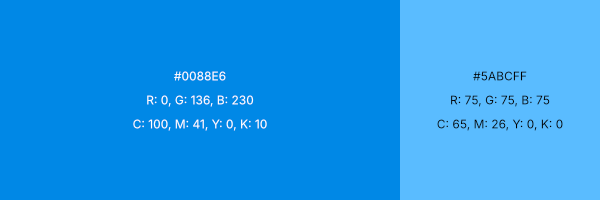
Farbe wird für Erzeugnisse im Zusammenhang mit Nohalätz sehr zurückhaltend eingesetzt. Die meisten Elemente sind in einem Grauton gehalten (Auch Hintergrund und Texte sind nicht komplett Schwarz & Weiss).

Als einzige Kontrast-Farbe kommt ein kräftiger Blauton zum Einsatz. Wenn das Erzeugnis in einem dunklen Stil erscheint, kommt ein hellerer Blauton für besseren Kontrast zum Einsatz.

Ausnahmen gibt es für Ausnahmefälle. Beispielsweise auf Erklärgrafiken, wo Eingezeichnete Hinweise in einem dünkleren Blauton gehalten werden. Oder bei technischen Hinweisen, die aufgrund der einfachen Verständlichkeit auch in einer Farbe gehalten, die den Inhalt des Hinweises mit kommuniziert.

Schriftart
Für Überschriften kommt die Schriftart “Cantarell” zum Einsatz. Die Schrift ist bekannt durch die Linux-Benutzeroberfläche Gnome. Die Schrift ist Serifenlos und ist klar Lesbar.

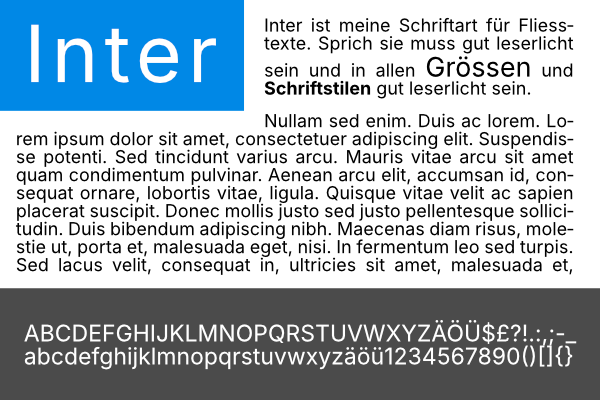
Für Fliesstexte wird die Schriftart “Inter” genutzt. Die Schriftart hat den Fokus auf bestmögliche Lesbarkeit, egal in welcher Schriftgrösse und Schriftdicke.

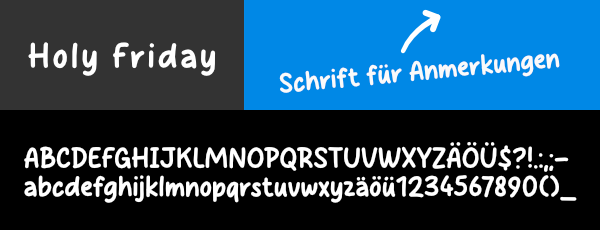
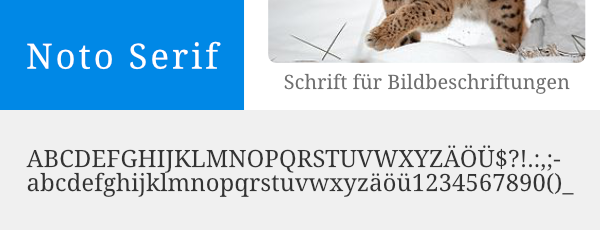
Die Hinweise, die auf Erklärgrafiken zu lesen sind, erscheinen in der Schriftart “Holy Friday”. Bei Bildunterschriften kommt die Serifen-Schrift “Noto Serif” zum Einsatz.


Gestaltungselemente
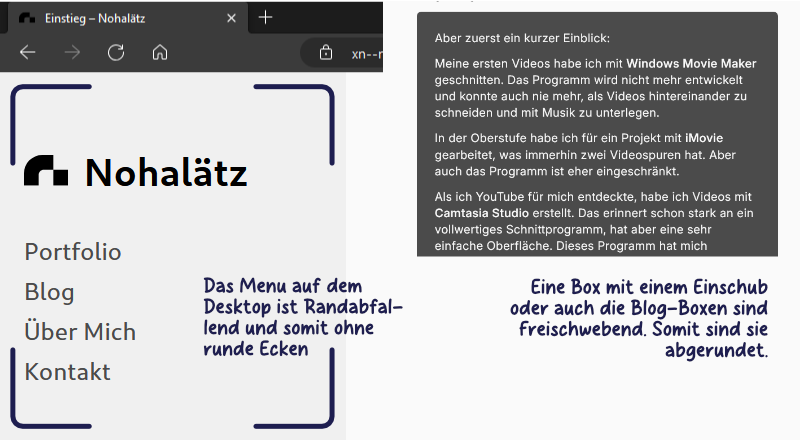
Als Grundlage gilt, dass alle Elemente, die sich am Rand befinden und mit einer speziellen Farbe im Hintergrund hervorgehoben werden müssen, immer Randabfallend sind und genügend Weissraum rund um den Inhalt bieten.
Elemente, die “Freischwebend sind” müssen auch genügend Platz haben, sind aber immer an den Ecken abgerundet.

Effekte aus der realen Welt, wie Schlagschatten oder Milchglas-Effekt kann auch eingesetzt werden, aber nur wo es Sinn macht. Beispielsweise um zu verdeutlichen, dass ein Element über anderen liegt und sich etwas darunter verbirgt.
Icons
Um bestimmte Aussagen einfach darzustellen, kommen Icons zum Einsatz. Ich nutze die Icon-Bibliothek “Tabler Icons”. Das ist eine Sammlung an quelloffenen Line-Icons, die an den Enden abgedrundet sind und einfach verständlich sind.
Hier ein Ausschnitt an Tabler-Icons, die ich einsetze:
Wo es kein Tabler-Icon gibt, dass darstellt, was ich suche, erstelle ich eigene Icons, die optisch nahe an Tabler sind.
Folgende Icons habe ich selber erstellt:
Alle meine selbst erstellten Icons darfst du selber nutzen und für deine Zwecke verwenden.
Buttons
Um auf einen Blog-Beitrag, eine Arbeit oder eine externe Seite zu verlinken, kommen Buttons zum Einsatz. Diese nehmen immer die volle verfügbare Breite ein, wenn mehrere Buttons nebeneinander sind, teilen sie sich den Platz entsprechend. Buttons sind im Nohalätz-Blauton und sind an den Ecken um 8px abgerundet.
Erklärgrafiken
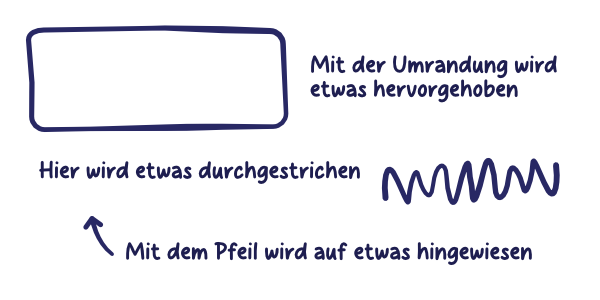
Erklärgrafiken kommen zum Einsatz, wenn ich eine Sache visuell erklären will. Dann kommt eine verienfachte Grafik zum Einsatz, die mit einfachen Formen in Grautönen das Objekt abbildet, um das es geht. Um Dinge auf der Grafik selber zu erklären kommen Texte, Pfeile und grobe Linien zum Einsatz.

Benutzerführung
Wichtige Elemente müssen immer Sichtbar sein. Beispielsweise das Menu auf der Webseite, egal ob auf Desktop oder auf Mobile.
Alle eingesetzten Elemente müssen einen Sinn haben und tragen zur Benutzerführung bei. Beispielsweise kommt beim Desktop-Menü kein Nohalätz-Blau zum Einsatz, da die Seite hier mit Maus oder Tastatur bedient wird. Und diese Interaktionsmöglichkeiten bieten Hover-Effekte, die eine mögliche Interaktion repräsentieren. Dieser Hover-Effekt muss aber klar Erkennbar sein.

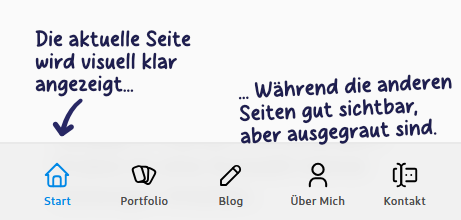
Auf dem Smartphone kann man keine Hover-Effekte einbauen, da hier mit dem Finger navigert wird und daher keine Aktion angedeutet werden kann. Daher wird im Menu mit Farbe für das die aktuelle Seite gearbeitet, damit die aktuelle Seite deutlicher zu sehen ist.
Generell werden Farben und Grafiken dazu eingesetzt, um die Aufmerksamkeit des Benutzers optisch zu lenken.

Schreiben Sie einen Kommentar