Meine Vorschläge und Entwürfe für App-Icons und App-Oberflächen an einem Ort gesammelt. Bei Interesse an einer Arbeit in diesem Stil einfach übers Kontaktformular melden.
App-Icons
Für App-Icons nach Gnome vorgaben gibt es bestimmte Kriterein. Z. B. Das Icon soll ein Objekt im echten Leben repräsentieren und klar machen, was die App kann. Kein Element schmaler darf schmaler als 1 Pixel sein und Gnome Grundfarben werden als Grundlage für die Elemente genommen. Wenn das App-Icon so klein dargestellt wird, dass die Details einfach nicht mehr zur Geltung kommen, oder in einer Umgebung, wo keine Farben verwendet werden können, wird die symbolische, noch stärker vereinfachte Variante verwendet.
Icon Entwurf für eine Bibel-App
Beim gestalten habe ich mich an die Gnome-Vorgaben gehalten und die Farbwahl erinnert an die bekannte Bibel App für Smartphones, namens “YouVersion“.
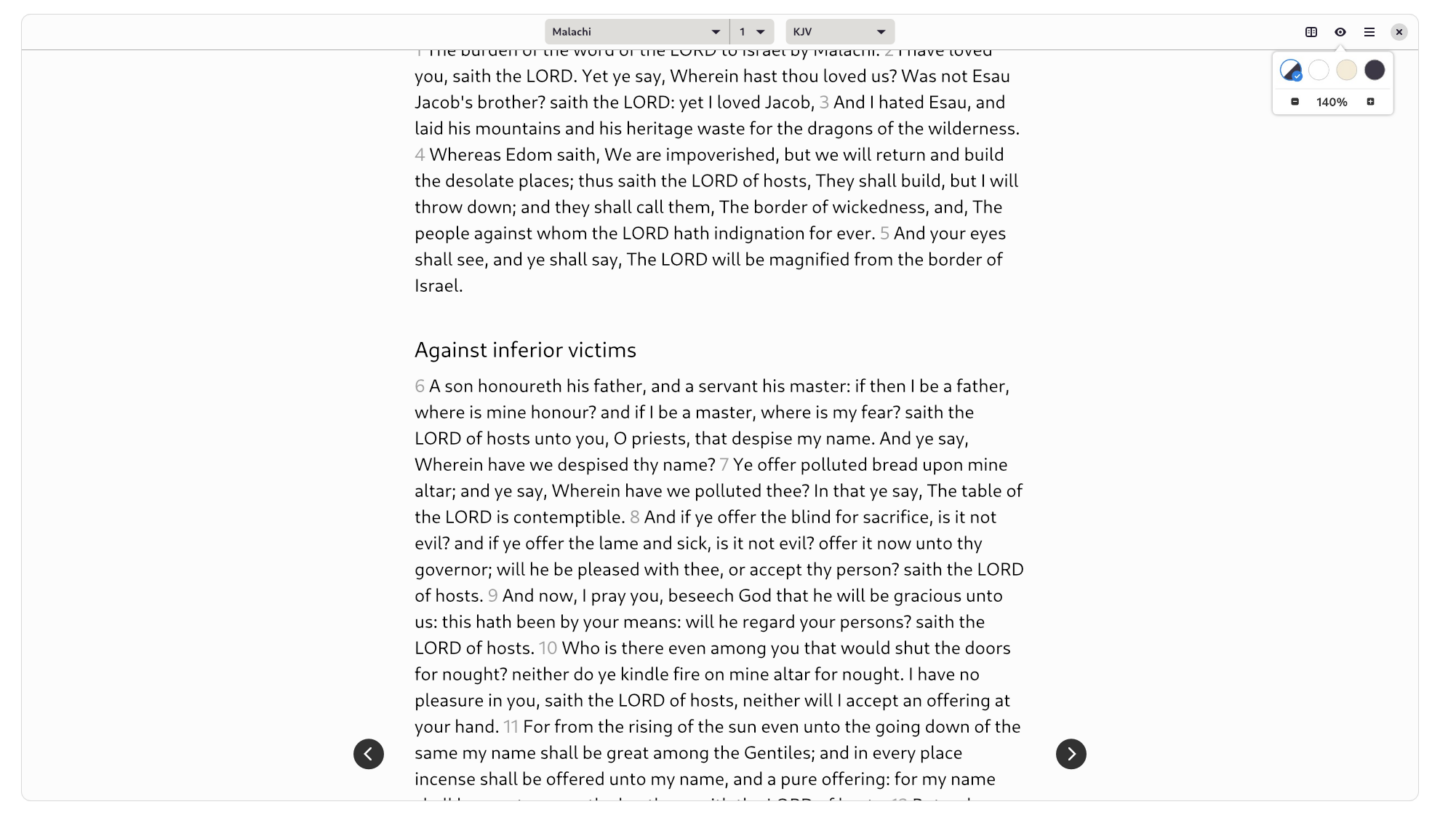
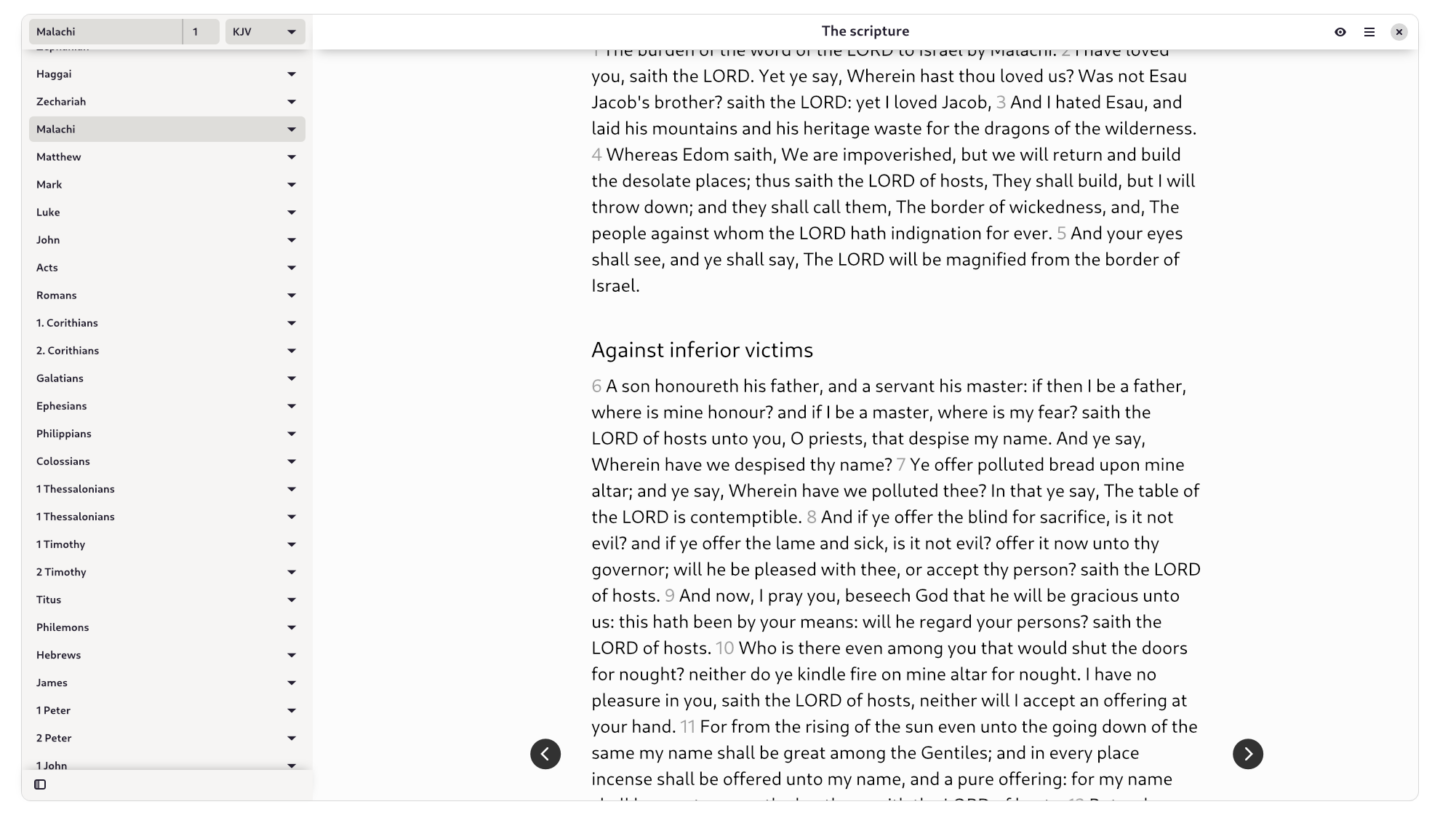
App-Oberflächen
Auch für App-Oberflächen gibt es Vorgaben von Gnome. Untere anderem soll eine Gnome-App eine Aufgabe erfüllen und diese Aufgabe sehr gut erfüllen. Dazu sollen möglichst wenig verschachtelte und komplexe Navigations-Elemente genutzt werden. Wenn möglich alle Elemente in der Headerbar der App.
Icon Entwurf für eine Bibel-App


Bei der platzierung der diversen Oberflächen-Elemente habe ich best-practices angewendet und mir ein Beispiel an diversen anderen nativen Gnome-Anwendungen genommen. Beispielsweise Wike, Apostrophe oder Loupe.